Cookie-free domains are intended to serve static files as images, CSS files, scripts and others. When a browser makes a request for static images, it sends cookies along with the request and thus the user has to waste time (increasing website load time) and bandwidth while transmitting those cookies.
So if we can create a subdomain and make it cookie free and point all static resources to it then it can increa,se our website speed substantially.
Creating a sub domain is easy in www version. But if you a non-www user then either you have to change from non-www to www version or buy a new domain to serve static files.
Follow the Duplicate Content Issues post to know how to select preferred URL from non-www to www.
NOTE: The following is tested for WordPress Version 4.7.5
CLOUDFLARE DNS SETTINGS TO SERVE STATIC CONTENT FROM A COOKIE LESS DOMAIN – Step 1
This step is for Cloud Flare users.
You cannot go completely cookie-less while using cloud flare. Cloudflare will always add a security cookie to any domain or subdomain that is being proxied by their service.
Cloudflare already caches your static content so there is no need to serve static content from a cookie less domain.
But still, if you want to set up a cookieless domain while using Cloud Flare then do the following steps.
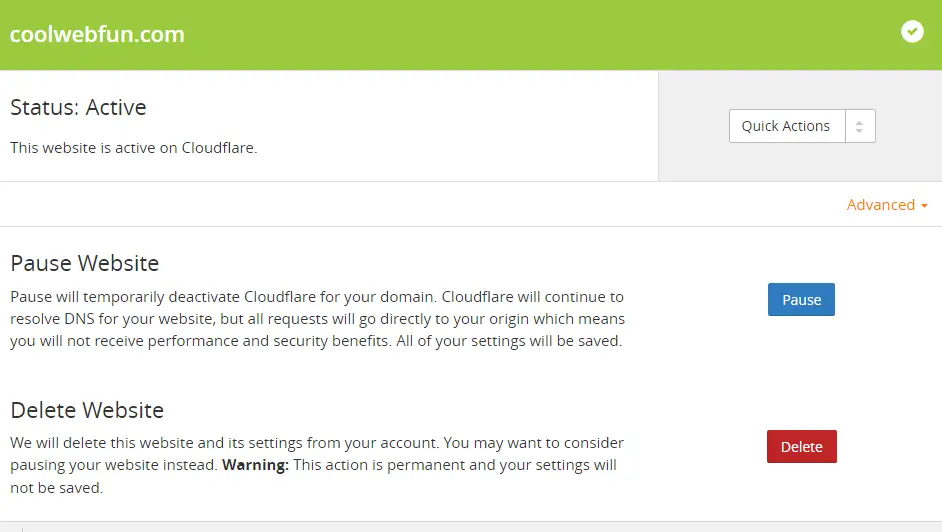
- Before you follow any steps, first of all, pause your domain. As with cloud flare being active, you will not be able to add any CNAME.
- Go to Advanced and you will get the option to Pause or Delete.
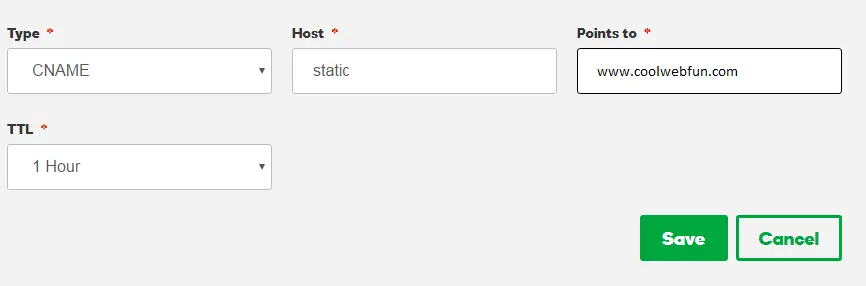
Here you will be creating a DNS record with name ‘Static’ (You can give any name you wish to)
1.Go to DNS settings
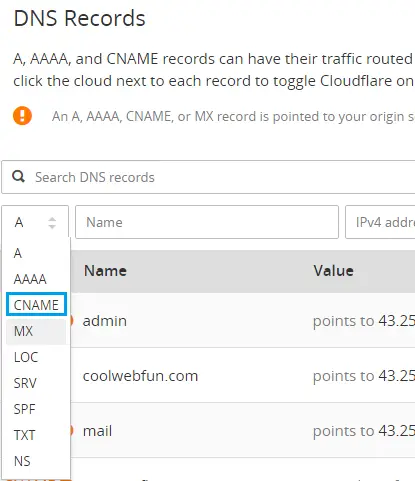
2. Add DNS record
Click on the drop-down list> Choose CNAME
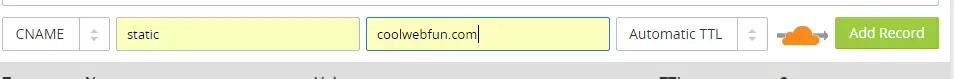
3. Put the Name as Static and enter your domain name
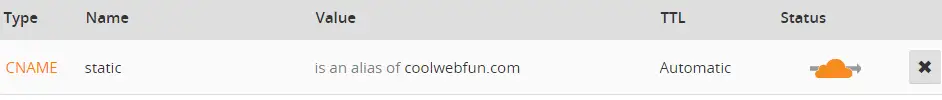
4. DNS record is successfully added.
CREATE A CNAME RECORD- Step 2
Go back to your hosting CPanel and create a CNAME.
1. CPanel> DNS Manager
2. Manage DNS
3. Additional Step for Cloudflare Users.
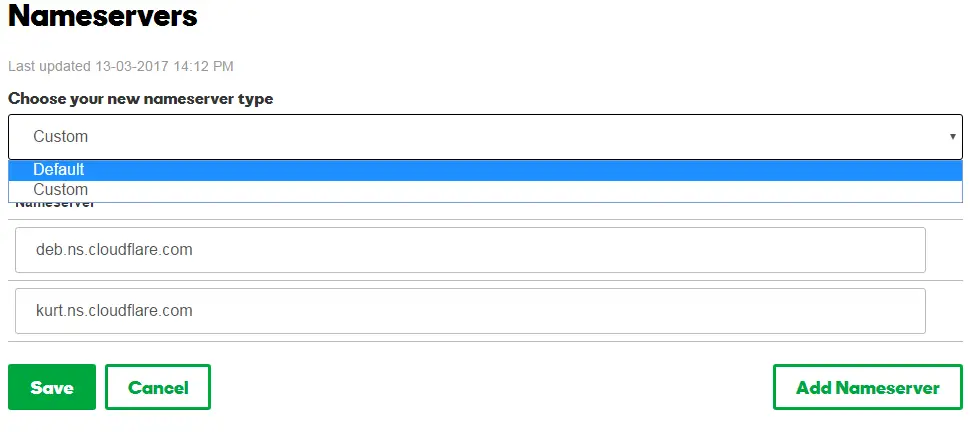
Change your nameservers to default as you will not be able to add records in DNS if the nameservers are not managed by your hosting company.
4. Records> ADD
Scroll down and you will get an add button.
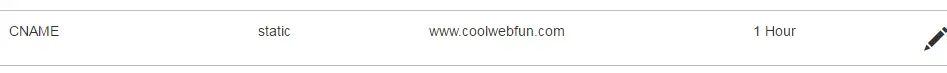
6. Put Host as static and point it to your domain.
7. Your CNAME is created.
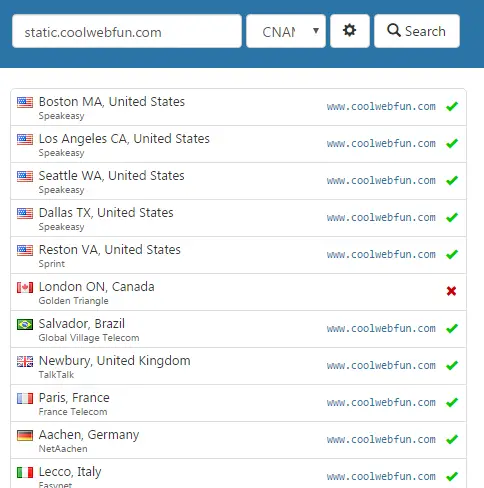
8. DNS propagation will take about 15 minutes. You can check your DNS propagation in DNS propagation checker.
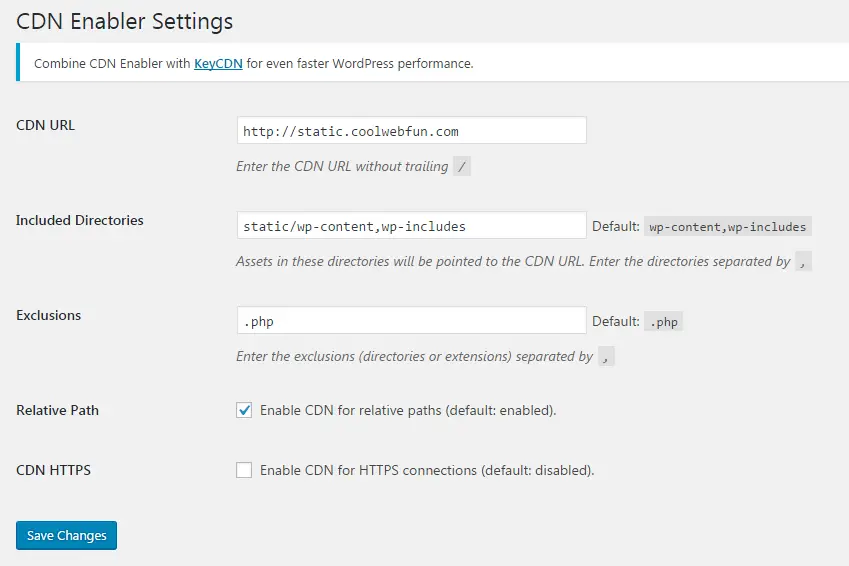
CDN ENABLER PLUGIN TO POINT THE STATIC RESOURCES TO COOKIE FREE SUB-DOMAIN -Step 3
A WordPress CDN plugin will help you to link your content to CDN url’s.
This plugin is developed by KeyCDN which will make you easily point the static resources to the sub-domain created.
Install and Activate CDN Enabler Plugin.
Go to Settings> Put your sub-domain in CDN url.
Put static/wp-content in Included directories and Save Changes.

W3 TOTAL CACHE PLUGIN SETUP TO USE COOKIE FREE DOMAINS – Step 4
You need to do some basic general, browser cache and CDN settings.
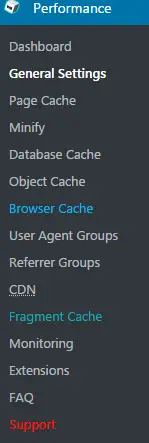
1. Performance> Browser cache
Scroll down to:
2. Performance> General Settings

Next, go to CDN settings to serve static content from a cookieless domain.
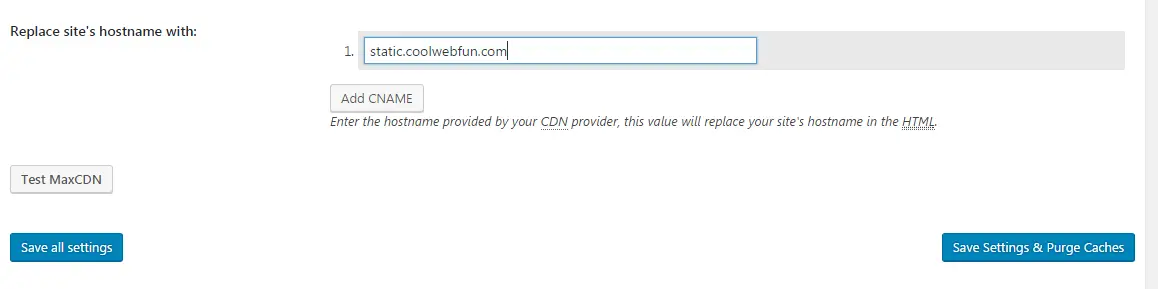
3. W3 Cache Plugin> CDN
a. Replace site’s Hostname:
Save Settings and Purge Caches
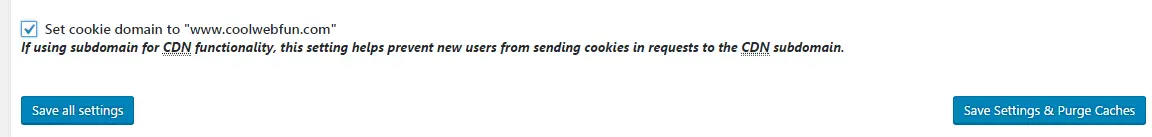
b. Set cookie domain to your main domain.
Save settings and Purge caches.
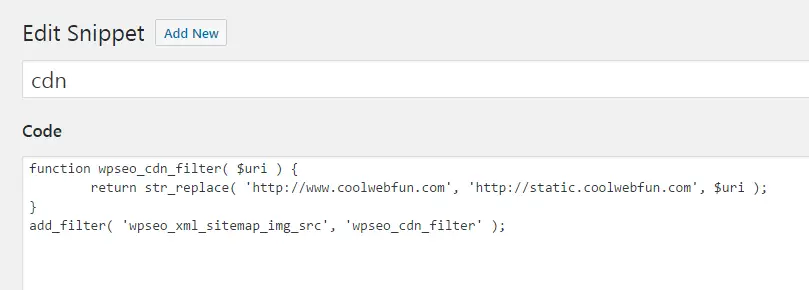
REDIRECTING XML SITEMAP IMAGES PLUGIN -Step 5
Next, we need to redirect the XML sitemaps (which once we created) to the new subdomain url.
For this Code Snippets is a plugin to make the required redirection without editing your Functions.php files.
1. Install> Activate> Click on Snippets settings
3. Add new snippets
4. Give a Title and Paste the Code.
(Change it to your domain name.)
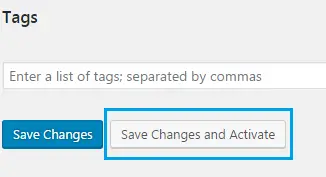
4. Save changes and Activate.
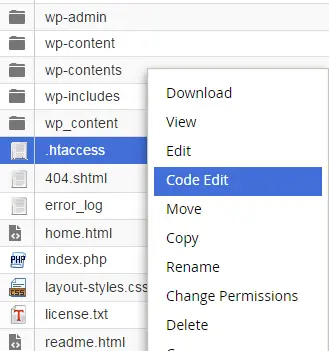
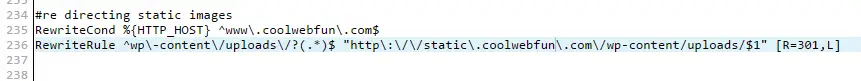
SETTING UP 301 RE-DIRECTIONS FOR WORDPRESS IMAGES BY EDITING HTACCESS FILE -Step 6
We need to set 301 re-directions for the wordpress images.
1. CPanel> File Manager
2. Htaccess file> Code Edit> Edit

3. Include the code:

DIRECTING OLDER POSTS URL TO USE NEW SUB FOLDER USING SQL QUERY
Optional step to ensure proper re-direction
1. Go to CPanel> Databases> phpMyAdmin

2. Select your WP table> Go to SQL

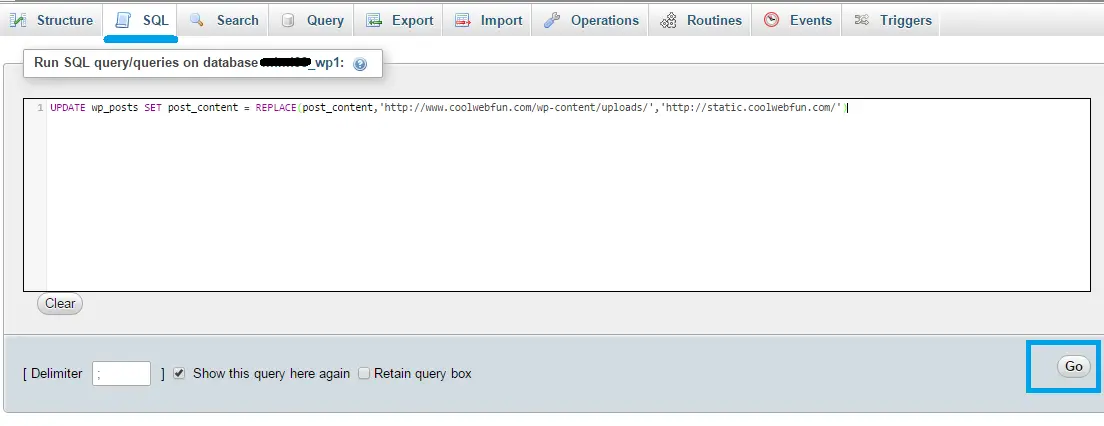
3. Update the wp_posts to use the new sub-domain> GO

GOOGLE ANALYTICS SETUP TO USE COOKIE FREE DOMAINS
If you are using Google Analytics then set your cookies only for the primary domain else your traffic hits will not be counted.
Setting an incorrect cookie domain will result in no hits being sent to Google Analytics~ Google Developers.
The best way to it is to set Automatic Cookie Domain Configuration which will tell analytics to determine the best cookie domain to use.
It automatically sets itself to the highest level domain.
WordPress Dashboard> Appearance> Editor

You will find Footer.php on the right side

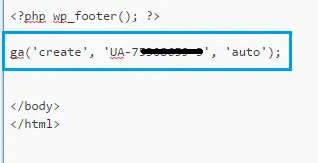
Include the code before the </body> ends.

NOTE: If you are a cloud flare use then now you can set your domain to ‘Active’ mode now. You should once again now change your default nameservers to custom nameservers which are stated by cloudflare.
WEBSITE SPEED RESULTS
My GTMetrix results in previous posts of ways to reduce DNS lookups clearly showed ‘Use cookie free domains’ to have a F 25 score.

After conducting the steps stated above, the final result is C 70.
![]()
Before:
![]()
After
![]()
I have a free course to increase your website speed by 70%.
IT’S WRAPPING TIME
Using cookie less domain is one of the score calculating factors of GTMetrix. This post was a part of evaluating GTMetrix website speed results. But personally, I do not feel the need of carrying such a long procedure as most of us are already using a CDN.
If you are using any CDN there is no need to use a cookieless domain as your static content are already cached.
If you are concerned about your website speed( which you should be) then leverage your browsing cache and use a free CDN.
You can also remove query strings from static resources to speed up a website.
- Check the conglomerate post to understand website page speed issues better.




















Cason Kent
Tuesday 2nd of June 2020
Thanks for sharing. Especially for providing the infographics to make the process easy for us. One thing to add, to check the DNS propagation lookup, I actually found https://dnschecker.org/ that tool as a source of providing the more detailed DNS Lookup as compared to whatsmydns.net. You must check it out as well.
itroz
Friday 6th of April 2018
Thanks for awesome article
رژیم گیاهخواری
Wednesday 28th of February 2018
I have SSL just on my primary domain and sub-domains don't support SSL how can I use this
Moumita
Thursday 1st of March 2018
Hi, you can still use cloudflare CDN. It is free and it already caches the static content
Hazet Tools India
Friday 26th of May 2017
What you're saying is completely true. I know that everybody must say the same thing, but I just think that you put it in a way that everyone can understand. I'm sure you'll reach so many people with what you've got to say.